Font Awesome5をCSSで利用する方法
サイト内にアイコンを設置する時に便利なFont Awesomeですが、CSSでアイコンを表示した際はちょっと工夫が必要でした。
バージョンが5になってからCSSでの利用方法がやや変わり、PCのブラウザでは古い方法のまま表示できましたがiPhoneなどのスマホブラウザではうまく表示できないようになっていたので解消した方法をご紹介します。
まずは、htmlのhead内にCDNからFont Awesome5を設置します。(無料版version5.2.0の場合)
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.2.0/css/all.css" integrity="sha384-hWVjflwFxL6sNzntih27bfxkr27PmbbK/iSvJ+a4+0owXq79v+lsFkW54bOGbiDQ" crossorigin="anonymous">
そして以下のjavaScriptを入れます。※ここが重要
<script>
FontAwesomeConfig = { searchPseudoElements: true };
</script>
cssを適用したいhtmlに例として
<div class="icon">アイコンを設置したい箇所</div>
のように記載し、
CSSではそのclassにfont-familyで 'Font Awesome5' を指定します。
使用したいFont Awesomeのアイコンの文字コードの先頭にバックスラッシュ'\'をつけてcontentに指定して、beforeかafterの疑似要素で追加するのがベターかと思います。アイコンの配置をabsoluteにして位置調整をしやすくしています。
.icon {
position:relative;
padding-left:20px;
}
.icon::before {
position: absolute;
top: 2px;
left: 0px;
color: #0079d6; /* アイコンの色 */
content: '\f4ad'; /* 各アイコンの文字コードは公式サイトにて確認可能 */
font-family: "Font Awesome 5 Free";
font-weight:bold; /* 公式サイトの Solid のアイコンを表示する際に必要 */
}
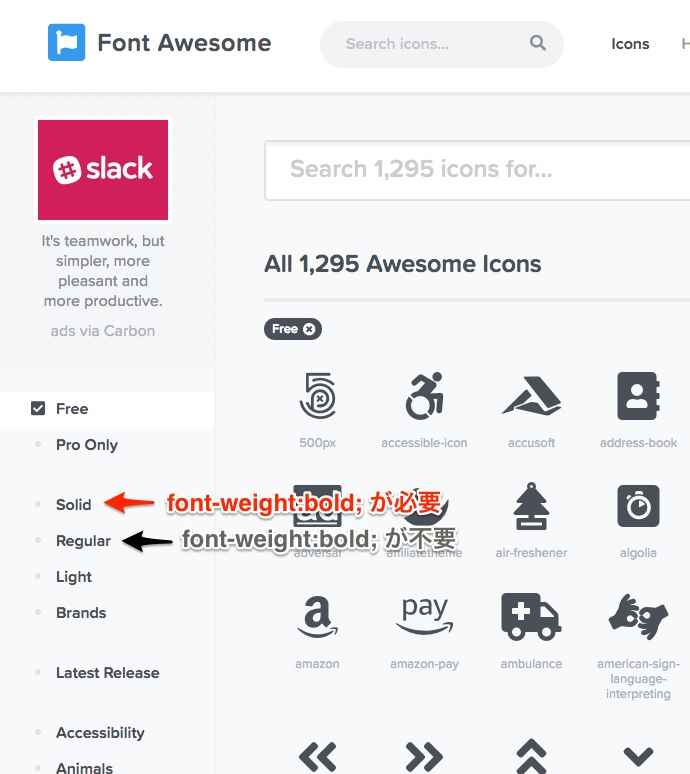
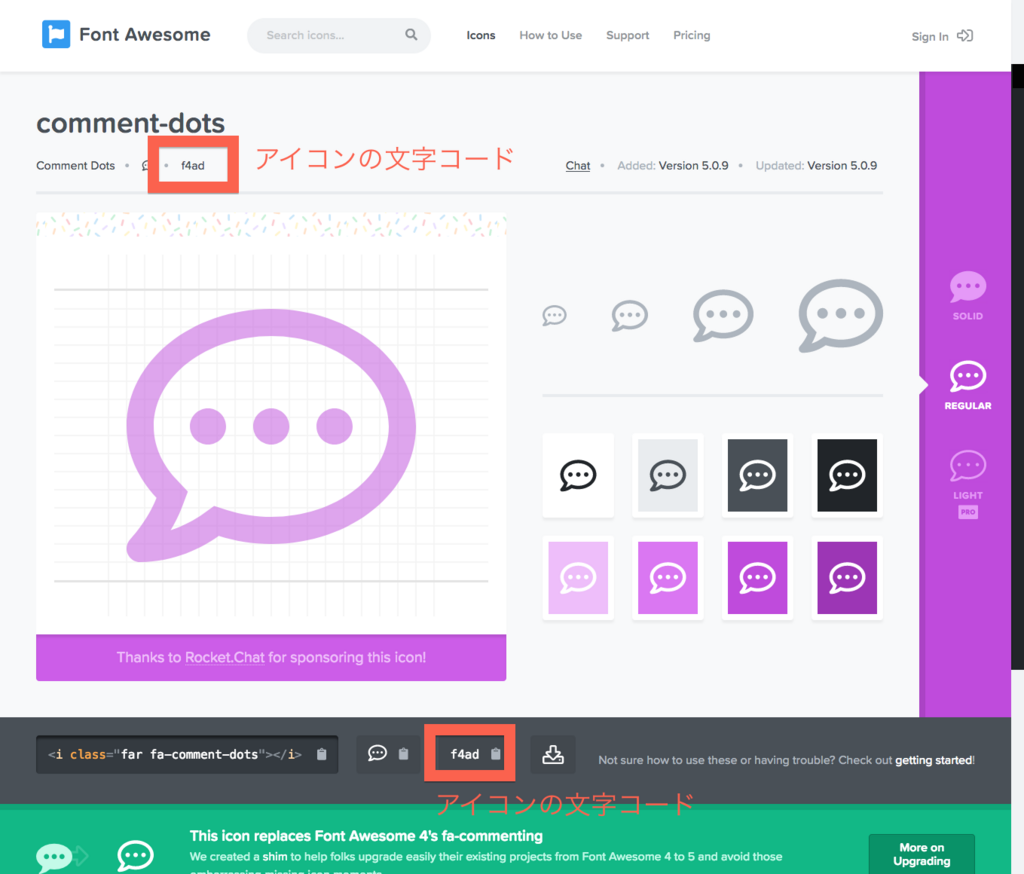
アイコンの文字コードは公式サイトのアイコン詳細ページに記載されています。
以下の吹き出しのアイコンでは「f4ad」となっているので、contentに設定する際は
content: '\f4ad';
と記載することになります。


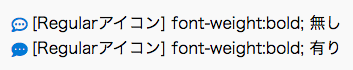
ちなみにRegularのアイコンに font-weight:bold; をつけると白抜きアイコンではなくべた塗りアイコンに変わります。
fontawesomeはすべてのアイコンに太字 標準 細字の3タイプ用意されていて、Regularのアイコンは無料で太字と標準が使えるのでどちらでも表示され、Solidは太字アイコンのみが無料なのでboldを設定する必要がある、という理由のようです。
ブラウザでの表示は以下のようになります。

totoBIGで確率の低すぎる結果が出た件についてシステムの不具合を考えてみた
totoBIG第909回
— 540 (@4DOqRqe5bPw4tUh) 2017年2月15日
写真左 5口買い
写真右 10口買い
1〜5番目までくじが完全一致 pic.twitter.com/WlcGBR4rGy
totoBIG
— 540 (@4DOqRqe5bPw4tUh) 2017年2月15日
1〜5口目まで全く同じ pic.twitter.com/pvlGQcQZdI
まず、totoって何?
約2,503,100,000,000,000,000,000,000,000,000,000 分の1です。
大きく分けて原因は、「運営の不正」「とんでもない偶然」「システムの不具合」の3つの可能性がある。
具体的に、システムにどんな不具合があると考えられるのか
擬似乱数のシード値が購入ごとに同じになっていたことが原因か
公正なくじにするためには、乱数の生成手法は非常に重要である
シャッフル
「乱数を生成する数学的な方法を検討する者は罪を負っている。」- ジョン・フォン・ノイマン、1951 年
公正で予測不可能なシャッフルアルゴリズムの使用が PokerStars ソフトウェアにとってきわめて重要であることを理解しています。これを行い、[1] で説明した大きな問題の発生を回避するために、真にランダムなデータを作成するため 2 つの独立したソースを使用しています。
ユーザー入力。ソフトウェアから収集されたマウスの動きやイベント発生時の概要を含む。
スイス企業 ID Quantique が開発した真のハードウェア乱数生成器 Quantis [2]。量子のランダム性をエントロピー源として使用。
これらのソースはそれぞれ公正で予測不可能なシャッフルを実現するために十分なエントロピーを生成します。
システムの改善策はどうすべきか
Get Wild ラーメンタイマーを作りました。
技術的なこと
YouTube Player APIを利用する上で困った点
Chromeで別タブにある動画を自動再生するには工夫が必要だった
スマホが非対応になってしまった

- アーティスト: TM NETWORK
- 出版社/メーカー: Sony Music Direct(Japan)Inc.
- 発売日: 2013/10/23
- メディア: MP3 ダウンロード
- この商品を含むブログを見る
がんばろう熊本!くまモンアイコンメーカーを作りました。

<追記>LINE instagramの丸いアイコンにも対応しました!
作った物はこちらです。
使い方はいたってシンプルで、自分のPCやスマホに入っている写真・画像を選択するとくまモンの画像を合成します。
下のようにくまモンが入ったアイコンが簡単に作れます


今回のような震災において、自然の力はあまりにも大きく、一人一人ができることはわずかですが、少しでも早い復興を願っています。
熊本県への義援金はこちらから
熊本県庁
https://www.pref.kumamoto.jp/kiji_15416.html
http://www.jrc.or.jp/contribute/help/28/
Yahoo!ネット募金
http://docs.donation.yahoo.co.jp/report/kumamoto.html
<※追記>
サイトをアップデートし、LINEやinstagram用の丸いアイコンも作成できるようになりました!

LINE instagram用アイコンを選択をすると

このように丸いアイコンになります。
ITmediaさんでもご紹介いただきました!
ありがとうございます。
くまモンの著作権について
個人利用についてはコピーライトを記載すればSNSなどのアイコンに利用できます。
個人が利用する場合でも、利用申請が必要となるか。
以下に例示するような場合は必要ありません。
(1)個人のツイッターやフェイスブック、LINE等のSNSのトップ画面に、くまモンのイラスト(又は写真)を利用する場合
(2)個人のSNSやHP、ブログなどの記事としてくまモンのイラスト(又は写真)を掲載する場合
(3)ランニング仲間数人が揃いの(既成の)くまモンTシャツを着て練習や試合に出ること
(4)営利目的ではないが、自分で作ったくまモンのマスコットを、制作経費だけもらって身内にプレゼントする場合
(5)個人で楽しむ事を目的に自分で作ったくまモンのマスコット等を、自分のブログなどに掲載する場合
個人利用の場合でも、著作権の表記は行ってください。
日本語表記 ©2010熊本県くまモン
外国語表記 ©2010 kumamoto pref. kumamon
お問い合わせ
くまもんアイコンメーカーへのお問い合わせや、不具合のご報告は以下のリンクよりお願いします。
http://goo.gl/forms/xyLOf3w4gx
twitterでのご連絡はこちらから



