Font Awesome5をCSSで利用する方法
サイト内にアイコンを設置する時に便利なFont Awesomeですが、CSSでアイコンを表示した際はちょっと工夫が必要でした。
バージョンが5になってからCSSでの利用方法がやや変わり、PCのブラウザでは古い方法のまま表示できましたがiPhoneなどのスマホブラウザではうまく表示できないようになっていたので解消した方法をご紹介します。
まずは、htmlのhead内にCDNからFont Awesome5を設置します。(無料版version5.2.0の場合)
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.2.0/css/all.css" integrity="sha384-hWVjflwFxL6sNzntih27bfxkr27PmbbK/iSvJ+a4+0owXq79v+lsFkW54bOGbiDQ" crossorigin="anonymous">
そして以下のjavaScriptを入れます。※ここが重要
<script>
FontAwesomeConfig = { searchPseudoElements: true };
</script>
cssを適用したいhtmlに例として
<div class="icon">アイコンを設置したい箇所</div>
のように記載し、
CSSではそのclassにfont-familyで 'Font Awesome5' を指定します。
使用したいFont Awesomeのアイコンの文字コードの先頭にバックスラッシュ'\'をつけてcontentに指定して、beforeかafterの疑似要素で追加するのがベターかと思います。アイコンの配置をabsoluteにして位置調整をしやすくしています。
.icon {
position:relative;
padding-left:20px;
}
.icon::before {
position: absolute;
top: 2px;
left: 0px;
color: #0079d6; /* アイコンの色 */
content: '\f4ad'; /* 各アイコンの文字コードは公式サイトにて確認可能 */
font-family: "Font Awesome 5 Free";
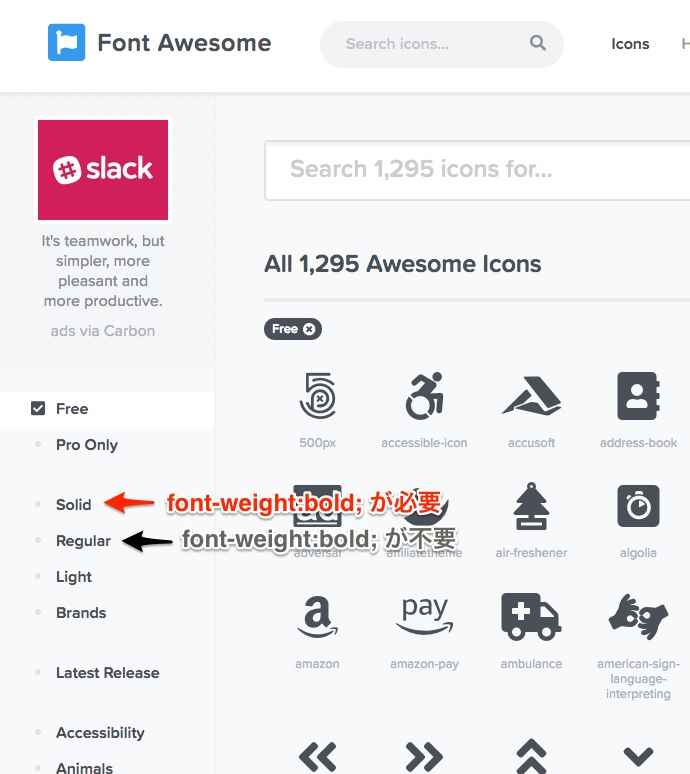
font-weight:bold; /* 公式サイトの Solid のアイコンを表示する際に必要 */
}
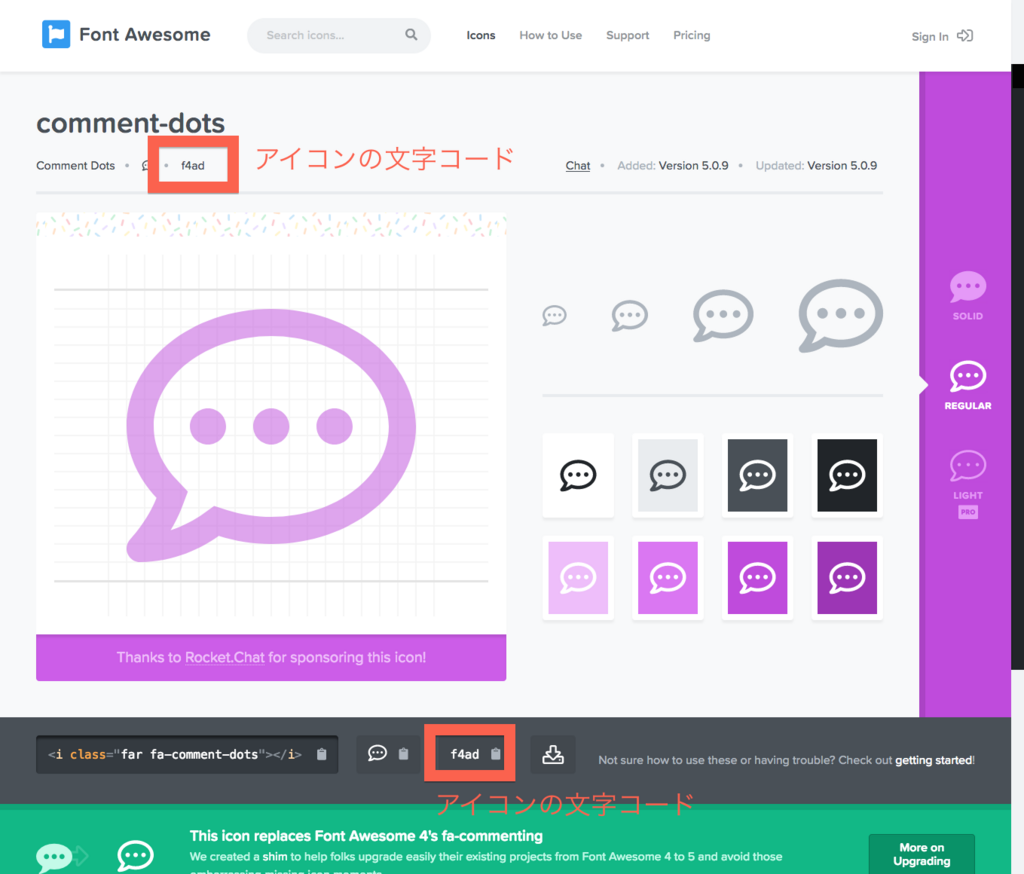
アイコンの文字コードは公式サイトのアイコン詳細ページに記載されています。
以下の吹き出しのアイコンでは「f4ad」となっているので、contentに設定する際は
content: '\f4ad';
と記載することになります。


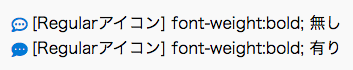
ちなみにRegularのアイコンに font-weight:bold; をつけると白抜きアイコンではなくべた塗りアイコンに変わります。
fontawesomeはすべてのアイコンに太字 標準 細字の3タイプ用意されていて、Regularのアイコンは無料で太字と標準が使えるのでどちらでも表示され、Solidは太字アイコンのみが無料なのでboldを設定する必要がある、という理由のようです。
ブラウザでの表示は以下のようになります。